What is SASS? A Comprehensive Guide to Understanding SASS
Introduction to SASS
In the world of web development, CSS (Cascading Style Sheets) has long been the standard for styling web pages. However, as web design and development have evolved, developers have sought more powerful tools to streamline their workflow and enhance their productivity. Enter SASS (Syntactically Awesome Style Sheets), a CSS preprocessor that offers a wealth of features designed to make CSS writing more efficient and maintainable. In this article, we’ll explore what SASS is, its key features, and why you might want to incorporate it into your web development toolkit.
What is SASS?
SASS stands for Syntactically Awesome Style Sheets. It is an extension of CSS that allows you to use variables, nested rules, mixins, and functions in your stylesheets. By introducing these programming concepts into CSS, SASS helps developers write more organized and reusable code.
The Benefits of Using SASS
1. Variables
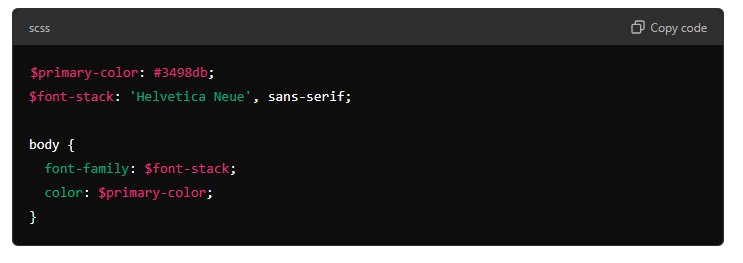
SASS allows you to define variables for colors, fonts, and other CSS properties. This means you can reuse these values throughout your stylesheet, making your code more maintainable and easier to update. For example:
scss
Copy code

2. Nesting
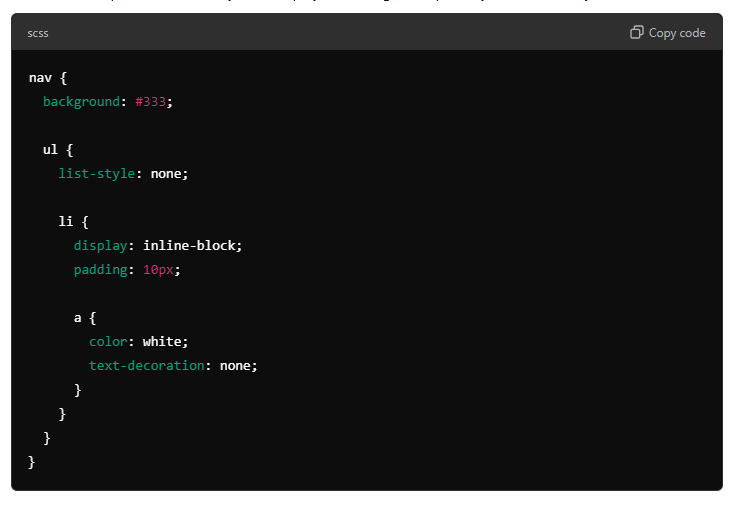
SASS enables you to nest your CSS selectors in a way that follows the same visual hierarchy of your HTML. This improves readability and helps you manage complex styles more easily:
scss
Copy code

3. Partials and Import
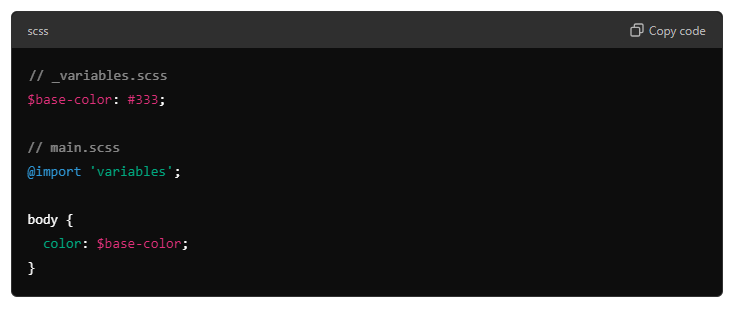
With SASS, you can split your CSS into smaller, reusable pieces using partials and then import them into a main stylesheet. This modular approach keeps your stylesheets organized and more manageable:
scss
Copy code

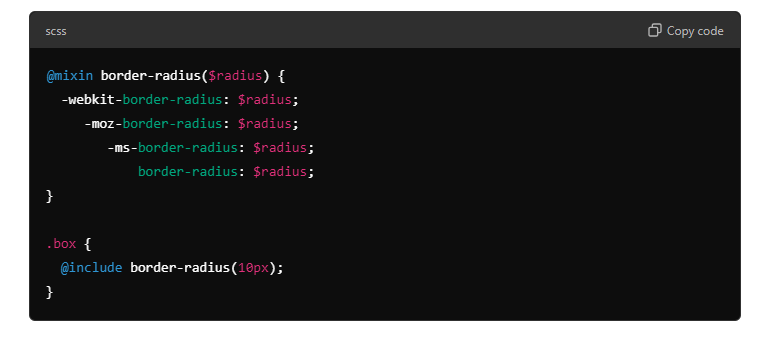
4. Mixins
Mixins are a powerful feature in SASS that allow you to create reusable chunks of CSS code. They are particularly useful for including vendor prefixes and complex CSS rules:
scss
Copy code

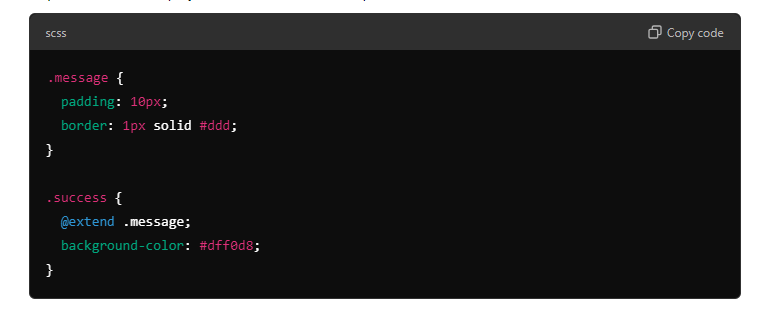
5. Inheritance
SASS allows you to use the @extend directive to inherit styles from other selectors. This helps avoid duplication and keeps your code DRY (Don’t Repeat Yourself):
scss
Copy code

How to Get Started with SASS
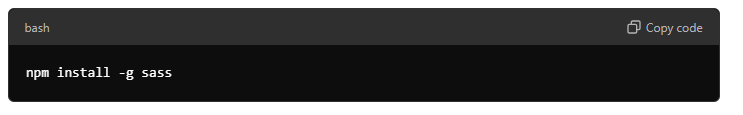
1. Installation
To use SASS, you need to install it on your development environment. You can install SASS via npm (Node Package Manager):
bash
Copy code

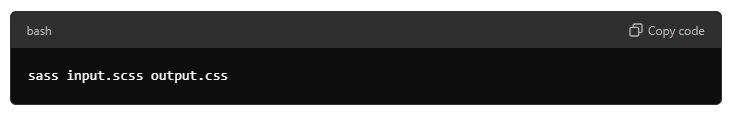
2. Compiling SASS
SASS files need to be compiled into standard CSS before they can be used in a web browser. You can do this via the command line:
bash
Copy code

You can also use build tools like Gulp or Webpack to automate this process.
3. Integrating SASS into Your Workflow
Many modern code editors and IDEs offer plugins or built-in support for SASS, making it easier to work with. Additionally, integrating SASS into your workflow can enhance the efficiency of your development process, particularly for large projects.
Conclusion
SASS is a powerful tool that enhances the functionality of CSS by adding features like variables, nesting, mixins, and inheritance. By incorporating SASS into your web development workflow, you can write cleaner, more organized stylesheets and streamline your development process. Whether you’re working on a small personal project or a large-scale application, SASS provides the tools you need to improve your CSS code and boost your productivity.
By understanding and utilizing SASS, you can transform your CSS development experience, making it more intuitive and manageable. Embrace the power of SASS and elevate your web design projects today!